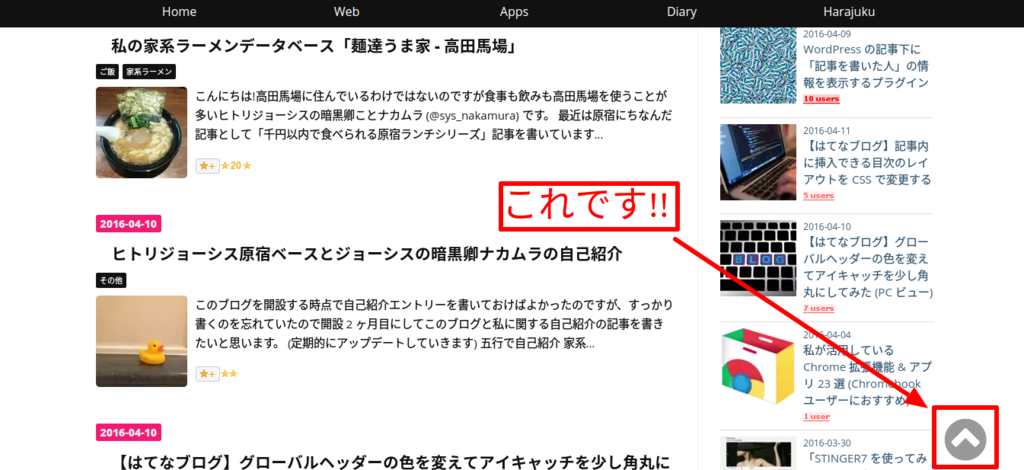
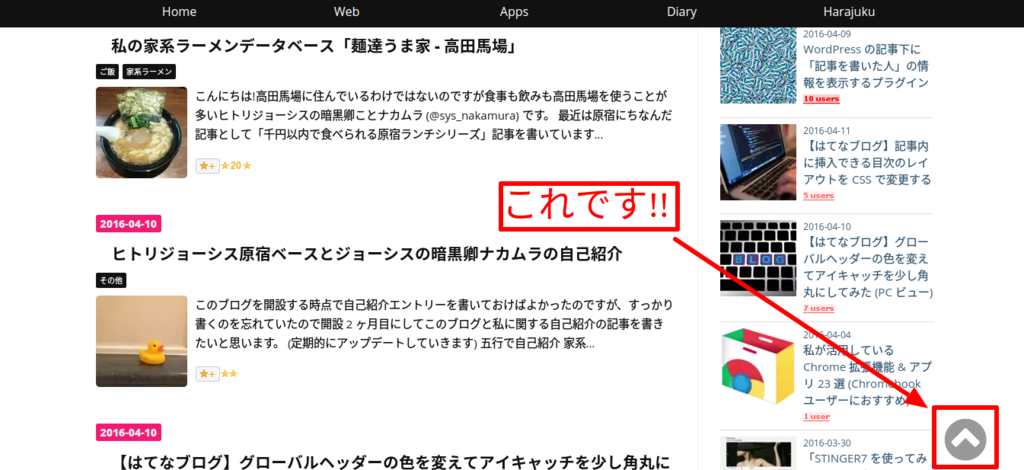
PC 版のブログへトップへ戻るボタンを設置する手順を紹介します。

手順1、 head に以下の要素を追加する
まずははてなブログのダッシュボードから
「設定」→「詳細設定」→「headに要素を追加」
に以下のコードをコピペします。
(既に Font Awesome のアイコンフォントを使っている場合には記述済みの要素があるはずなのでそちらを念のため消します)

貼り付けるコード
| |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> |
| |
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> |
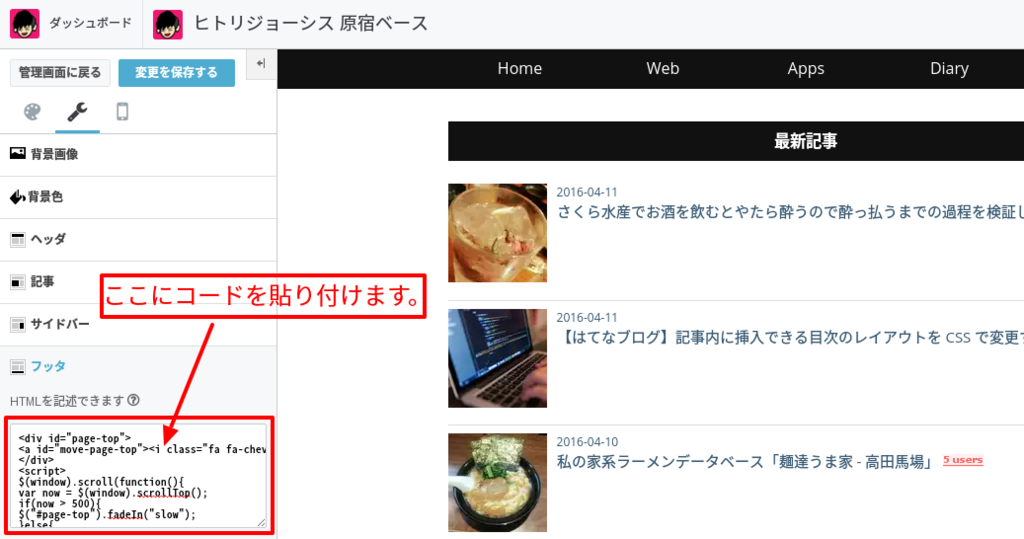
手順2、フッタに以下のコードを追加する
次ははてなブログのダッシュボードから
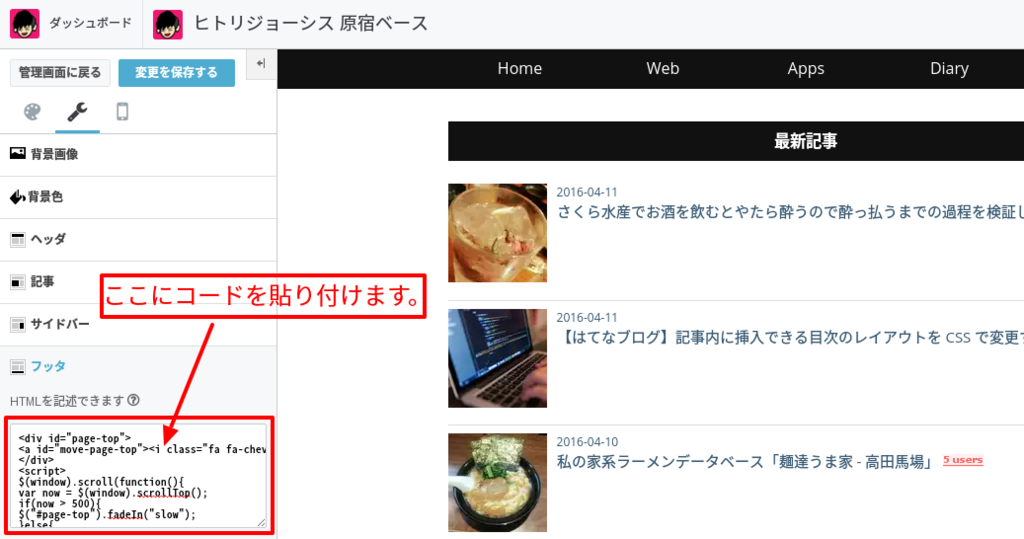
「デザイン」→「カスタマイズ」→「フッタ」
へ以下のコードをコピペします。 (カスタマイズ:スパナのアイコンです)

貼り付けるコード
| |
<div id="page-top"> |
| |
<a id="move-page-top"><i class="fa fa-chevron-circle-up fa-5x"></i></a> |
| |
</div> |
| |
<script> |
| |
$(window).scroll(function(){ |
| |
var now = $(window).scrollTop(); |
| |
if(now > 500){ |
| |
$("#page-top").fadeIn("slow"); |
| |
}else{ |
| |
$("#page-top").fadeOut("slow"); |
| |
} |
| |
}); |
| |
$("#move-page-top").click(function(){ |
| |
$("html,body").animate({scrollTop:0},"slow"); |
| |
}); |
| |
</script> |
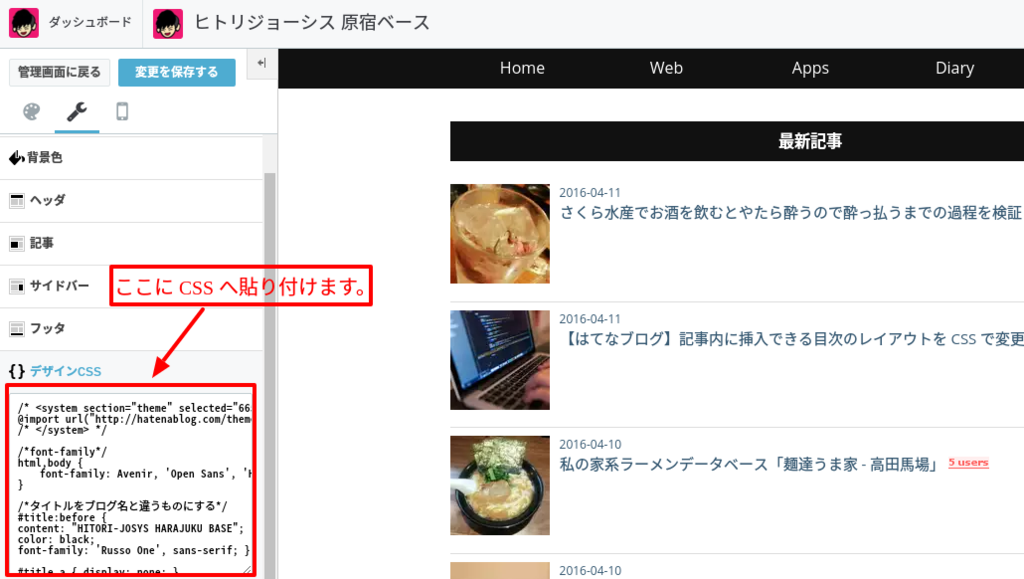
手順3、デザインCSS へ以下の CSS を記述する
最後にはてなブログのダッシュボードから
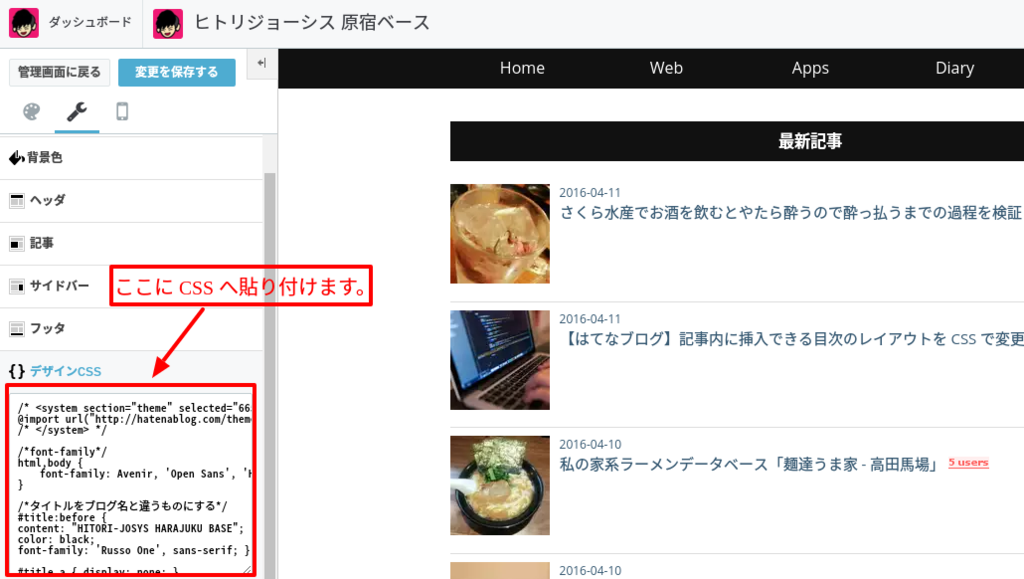
「デザイン」→「カスタマイズ」→「デザインCSS」
へ以下の CSS をコピペしては完了です。

貼り付ける コード
| |
/*スクロールアップボタン*/ |
| |
#page-top { |
| |
display:none; |
| |
position:fixed; |
| |
right:10px; |
| |
bottom:20px; |
| |
margin: 0; |
| |
padding: 0; |
| |
text-align:center; |
| |
} |
| |
#move-page-top{ |
| |
color:rgba(0,0,0,0.4); |
| |
text-decoration:none; |
| |
display:block; |
| |
cursor:pointer; |
| |
} |
| |
#move-page-top:hover{ |
| |
color:rgba(0,0,0,0.6); |
| |
} |
| |
@media only screen and (min-width: 400px){ |
| |
#page-top{ |
| |
right:50%; |
| |
margin-right: -620px; |
| |
} |
| |
} |
| |
|
| |
/*スクロールアップボタンサイズ(サイズを変えたい場合のみ記述*/ |
| |
.fa-5x { |
| |
font-size: 4em !important;/*ここの値を変更すればボタンのサイズが変わります*/ |
| |
} |
以上が設置の手順です。
FULL画面で確認してください。
jo-sys.hatenablog.com